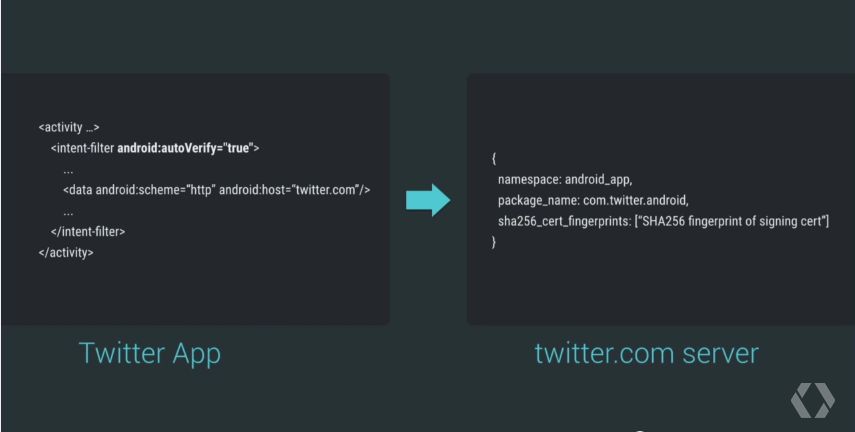
Google is pushing hard into deep linking by announcing the support of App Links for Android M during the last Google I/O event. This will result in a profound positive impact on the user experience with Android M because users will now be able to jump straight into their apps just for tapping on web links.
Tapping on web links before Android M could generate a popup to ask users which app to open - including the web browser. However, Google implemented an auto-verify feature in Android M that enables app developers to avoid this prompt and send users directly into their app without having to select from a list of alternatives.

It takes some time to find Google's App Links documentation (hint: you can only find it by specifically searching for "Android M App Links") and understand it. The documentation is currently scarce on the subject
UPDATE OCT '15: Google updated the documentation with much more detail and sample code (https://developer.android.com/training/app-links/index.html).
HOKO continues to support App Links and it's up to date with the latest changes. We will now help you by detailing its implementation, its drawbacks and how we solve them using smart links.
What are App Links?
Google's App Links let users tap on a normal web link and open the respective app in a specific section if the app is installed and validated, or it will show the user a popup with the available options otherwise. Hence, the user experience of opening links on Android can be greatly enhanced with quick transitions between links and validated apps.
For example, tapping on a Google mobile search result for a recipe or a link to a recipe sent by someone else will take the user straight to the recipe screen within the app associated with the link’s domain.
The web links can be sent, published, and opened everywhere because they are normal URLs and if something goes wrong, the browser opens the web page as usual.
Getting your Android app ready for App Links
Implementing App Links is rather easy, but you must guarantee a series of requirements:
- Have a registered domain
- SSL access to your domain
- Ability to upload a JSON file to your domain
- Android Studio 1.3 Preview (download)
- Gradle version —
com.android.tools.build:gradle:1.3.0-beta3 - Set compileSdkVersion to
android-MNC - buildToolsVersion —
23.0.0 rc2
If you have everything above, just follow the 3 steps below to have App Links working on your Android app.
1. Activating App Links in your App
Let's start by activating App Links in your App by telling Android to verify a Digital Asset Links file that is going to associate your app and your domain.
Without this association the user will see a prompt asking what to do when tapping on web links from your domain. Hence these prompts are going to be skipped and your app will automatically open.
Go to your AndroidManifest.xml file and add android:autoVerify="true" to the intent-filter that handles the deep linking routing (step 3 will explain how to create this activity if you don't have it):
<activity
android:name="com.your.app.activity.ParseDeepLinkActivity"
...>
<intent-filter android:autoVerify="true">
<data android:scheme="http" android:host="yourdomain.com" />
<data android:scheme="https" android:host="yourdomain.com" />
...
</intent-filter>
</activity>
This setting tells Android to verify the Digital Asset Links file in https://domain[:optional_port]/.well-known/assetlinks.json over HTTPS. If the file is there and the verification was successful then the App Links mechanism is going to act. On the next step, we're going to learn how to build this file.
UPDATE OCT '15: Google renamed the statements.json file to assetlinks.json. HOKO supports both formats.
2. Upload the Digital Asset Links file
A Digital Asset Links JSON file named assetlinks.json is hosted on your web server to provide verification between your app and your domain.
This file must be accessible in your web server through SSL for security reasons. You can open a text editor and write a simple JSON with this format:
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.mycompany.app1",
"sha256_cert_fingerprints":
["14:6D:E9:83:...:44:E5"]
}
}]
You can find the package name of your app in your AndroidManifest.xml file. You will also need to generate a sha256 fingerprint by executing the Java keytool in the terminal:
keytool -list -v -keystore /path/to/app/release-key.keystore
You must add the path to the keystore that holds the release keys of your app. This path is a project dependent setting, so it may vary from app to app. You can find more information about where you can find your keystore in Google's documentation.
Finally, you upload this file to /.well-known/assetlinks.json your server. Android will only check this file at install time to avoid further network use with every app link request. If you can see the Digital Asset Links file when opening https://yourdomain.com/.well-known/assetlinks.json (replace with your own domain, you fool), then you're ready for the next step.
Note: Currently you can access this file via HTTP, but the final release of M will only verify it via HTTPS. Make sure that your web site support HTTPS requests.
3. Handle Deep Links in your app
At this point we are ready to handle app links if you already have an activity in-place to handle normal deep links.
If you are new to deep linking you must create an activity to handle deep links. The goal here is to have a mechanism that is responsible for catching and parsing deep links and redirecting users to the right view.
Lets start by adding an activity named ParseDeepLinkActivity to your AndroidManifest.xml file. Android will call this activity whenever there is a deep link to be parsed with https://yourdomain.com in the URI.
Note that yourdomain.com and www.yourdomain.com are treated as different hostnames. Thus you must add a pair of http/https for each domain:
<data android:scheme="http" android:host="yourdomain.com" />
<data android:scheme="https" android:host="yourdomain.com" />
<data android:scheme="http" android:host="www.yourdomain.com" />
<data android:scheme="https" android:host="www.yourdomain.com" />
If you have multiple subdomains, you must also be add these and they all must host a Digital Asset Links file. Read more about in Google's documentation.
When this activity is created we are calling getIntent() to get its intent and getData() to get the URI that lead to the call. After that, we are passing the URI to a method that is going to map paths with actions.
In this example, we have a path for /products and one for a special campaign with /campaigns/xmas/.
For the former, we need to parse the URI and check which product is referred by the URI and finally redirect the user to the view responsible for displaying products. We use the deeplink.getLastPathSegment() to fetch the id of the product (the last segment of the path) and getQueryParameter("coupon") to check if there is a query parameter with the key coupon. The last step to take is to invoke the activity to display the referred product.
For the latter, we are simply invoking the activity that takes care of the xmas campaign logic. You can try and test this activity by executing the following command:
$ adb shell am start
-W -a android.intent.action.VIEW
-d "https://yourdomain.com/products/123?coupon=save90" com.example.android
This should open your app inside your Android emulator or device and call the ParseDeepLinkActivity to parse the app link. Make sure that at this point you have the web-app association file in your website.
Drawbacks of App Links
App Links are a great deal for developers, but there are a few drawbacks that might lead to an adoption resistance:
App Links only work on Google's Android M.
After configuring an app to support App Links, only users running Android M will take advantage of this technology. Users with prior Android versions will not be able to open apps just by tapping on the web links. Instead, they will all fall back to the browser and web page just like before with normal web links.
However, HOKO provides mobile deep linking for devices with Android 1.6 or higher. Hence, your mobile deep links will work on almost every Android device worldwide, even if they have Android M or not.
App Links will always fall back to the web link.
App Links will always fall back to the web page that you must create first. What if the developer wants to fall back to the homepage or to a complete different website that is not associated with the app?
With App Links, the web link must target a web page that actually exists so Android can gracefully fall back if the user doesn't have the app installed. At the same time, the developer might want their mobile deep links to fall back to a different location.
Let's assume that the developer want the link to fall back to the website homepage every time. Using App Links, that would imply that every link would look the same (e.g. http://www.app-web.com) just in case some users, who don't have the app installed, could still open your website. The problem is that this web link has no information related with the specific content. Therefore, the app will not know what to do with the link.
In a second scenario, the developer wants mobile deep links to fall back to a website that isn't associated with the app (e.g. http://www.facebook.com/your-profile) if the app isn't installed. Achieving this would require some work by the developer, to configure a web page that could redirect its users to the destination page. Furthermore, the developer might not have a website at all, turning this into an impossible solution.
The developer can easily solve both use cases using HOKO smart links and their adaptive fallback. For each smart link created, you can decide on each platform 'what' will happen if the app is not installed. On each platform, you can independently set the fall back to your website, Google Play page or any other external website.
With App Links, the developer must host a website that will be associated with an app.
This could be bad news for small developers who can't claim, afford or maintain a website for their apps but still want incoming traffic to their apps through web links.
HOKO is the solution for this problem because it acts as the developer website, with each app being hosted in different subdomains. Thus, the developer just needs create smart links and publish their URLs, and each will open the appropriate app seamlessly.
The association between your app and your website is powered by a configuration file that needs to be created and hosted in the developer's website.
With HOKO, you can skip this tedious configuration because we provided it out-of-the-box. Furthermore, our servers run using the industry top standards for security and performance, providing this configuration to each device in a secure and fast manner.
To make your app ready for deep linking, learn more about HOKO.
Check out our detailed guide about Apple's Universal Links too!
