TL;DR: Due to iOS 9.2 update and changes on Android M and social apps, HOKO is improving its redirection flow. On these conditions, users have to manually open your app through a new preview page. If available, this page is populated with content from your web site.
Apple and Google introduced deep link standards and they have been changing their software to follow these latter constantly. Doing so, they continue to push its adoption over time.
At the time being, iOS 9.2 is already available. This version breaks the experience when redirecting users from Safari to app. Although HOKO and Apple have always shared the same vision of trying to deliver the best experience available, implementations differ.
Therefore HOKO is announcing a new and Universal flow that is going to:
- support iOS 9.2;
- fix issues introduced by iOS 9.0 and Android M;
- support in-app webviews that don’t trigger Universal Links.
We’ve been planning the new flow for a couple of weeks but, since iOS 9.2 was rapidly released by Apple, we had to anticipate its deployment for today, December 9th 2015. It’s also extended to Android M and apps that use internal browsers.
Challenges on web to app redirection
Annoying browser popups
Smart Links take the user into different paths depending on the platform where the link is opened thus making the user move forward without breaking the experience.
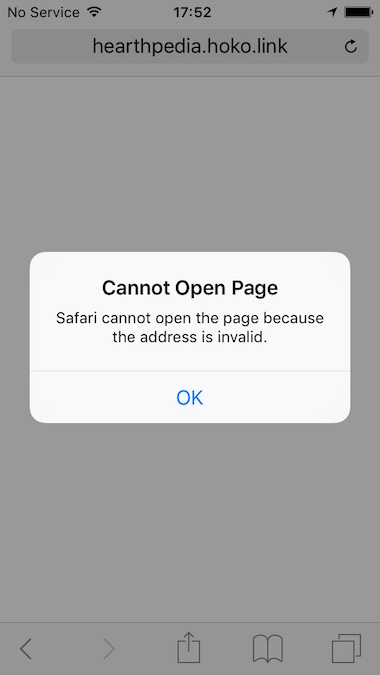
Opening an app from the browser is very simple. Just ask the OS to open a deep link and the app will open if it’s deep link-ready. What if the app is not installed? On iOS 9, if you try to open an app through a deep link without having the app installed, you’ll see a popup saying: “Cannot open page”.

It makes sense because you are trying to open something that the browser doesn’t know how to handle, but this is an annoying experience to end-users.
Web Views in Twitter and Facebook
Supporting a wide range of apps is a big challenge, because we have to keep up with new releases on a daily basis to make sure everything works.
Some apps like Gmail, Twitter and Facebook use web views, also known as Internal Browsers. The main problem with these views is that they are not real browsers and thus they don’t support every feature nor behave as a traditional browser.
These are some of the issues found on these apps on different operating systems:
- blocking our automatic attempts to open the app;
- no way to detect if the app was opened;
- our inability to know if the app was installed was taking users to the app store;
- Facebook’s app links some times are not scrapped in time;
- returning to the social app would sometimes trigger the fall back.
HOKO’s solution
Changing the redirection code has been a burden on our tech team as we had to change the code multiple times with different releases of browsers or operating systems. Since both Google and Apple are pushing developers to use their deep link standards harder and harder, it’s possible that automatic redirection will be gone soon.
All these challenges led to the decision of adopting a more sustainable solution, solely using deep linking standards. For all the conditions where these don’t work, we are providing a new type of redirection.
Smart Links with Previews
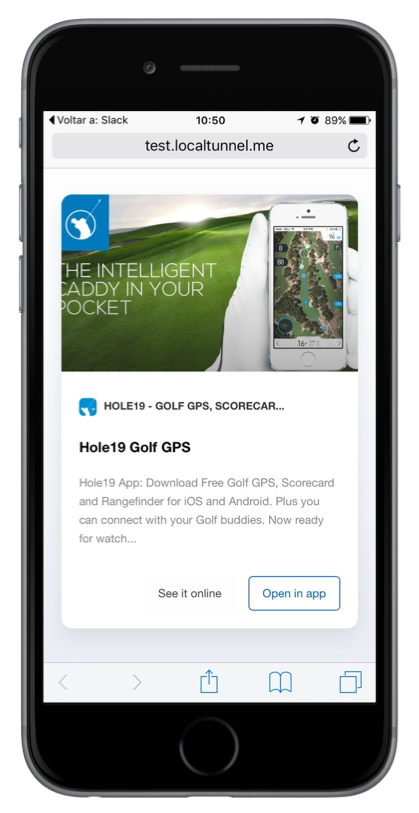
Preview pages are shown whenever a Universal or App Link doesn’t work, i.e. on apps that use in-app web views, manually entering the smart link URL or when your app is not installed on the user's device. These pages provide a preview of what the link points to and from there you can open the content in the app or see it online.

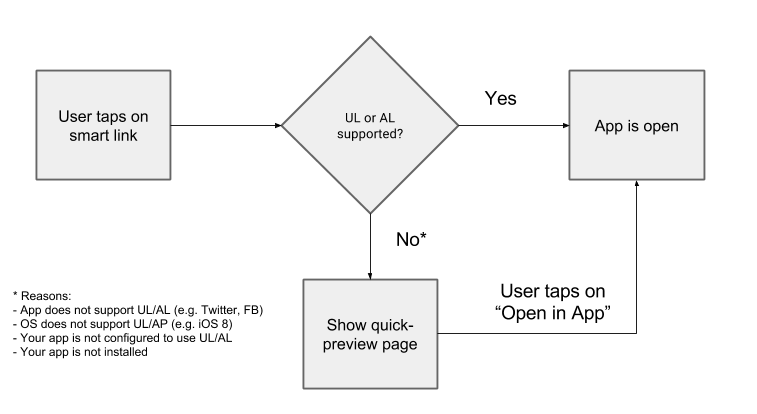
By doing so, we fix the previously described problems and at the same time we provide richer Smart Links that enhance click to install rates. The utmost implication is that we are not longer going to try and open your app automatically. Here’s a diagram explaining the flow:

What do you have to do
If you are an app owner please take your time to confirm the next checklist to guarantee that you provide the best UX available:
Step 1: Configure Universal or App Links
If you already have Universal Links or App Links configured you can skip this step.
If you don’t, your users won’t be able to open your app automatically when tapping on a Smart Link. They will always fall back to the preview page on iOS 9 or Android M devices.
iOS Universal Links
Make sure you add your standard or custom domain to the “Associated Domains” inside XCode (e.g. applinks:myapp.hoko.link). Remove your app from your testing device and run it at least once. After that you should see the Universal Links configuration file at https://[my-app].hoko.link/apple-app-site-association.
You can find more information about Universal Links in our documentation:
http://support.hokolinks.com/quickstart/ios/#setup-associated-domains-universal-links---ios-90
Google App Links
If you are already using HOKO on Android there is nothing you need to do on your app. Just add your Play Store Id and SHA256 fingerprint to your settings and we will generate the App Links configuration file at https://[my-app].hoko.link/.well-known/assetlinks.json
Read more about App Links in our documentation:
http://support.hokolinks.com/android/app-links
Step 2: Add meta-tags to your website
We are collecting descriptions and images from your web links described inside the following meta-tags:
- Page title:
titleorog:titleortwitter:title - Description:
descriptionorog:descriptionortwitter:description - Image:
imageorog:imageortwitter:imageof the first image available
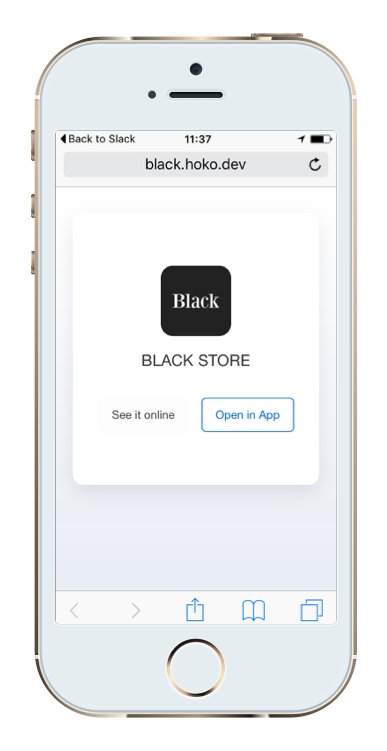
If you don’t have a web platform configured or if your web site doesn’t have the necessary meta tags we will display a simple redirecting page with only the action buttons.

Wrapping it up
Due to the issues that iOS 9.2, Android M and in-app web views controllers brought, we were forced to deliver an innovative and sustainable solution. Our response is Smart Links with previews. Now, Smart Links will always work across devices and apps using a much simpler mechanism.
Any questions, please contact [email protected]
Quick Update (10th Dec.)
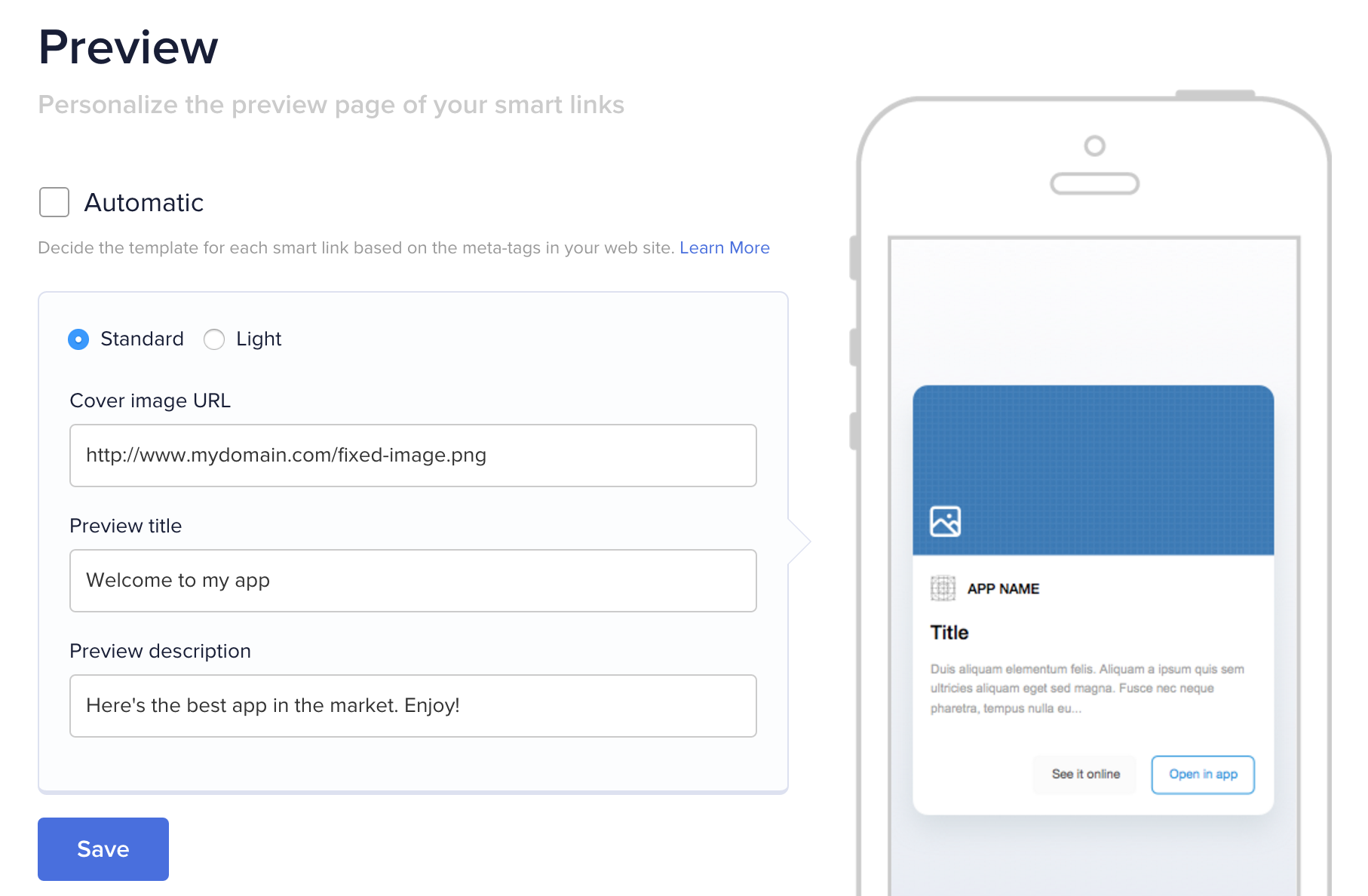
You asked and we listened! You can now customize your preview page by defining a static template or content. This can be helpful in case you don't have a web page but still want the standard template (with image, title and description), if your web site doesn't have meta-tags, or simply because you want to display the same preview content for every smart link.

Read more about our preview editor in its documentation.
