Coupons are one of the oldest tricks in the book, and they work magnificently in the mobile world. If you use them for your m-commerce business, chances are, you are doing it wrong.
This post will showcase how deep links create a better user experience in using coupons.

Why coupons?
The idea is old but never been so prevalent. I will name four reasons why:
People love them. More than half billion people use mobile coupons worldwide already, and their number will pass one billion by 2019.
Coupons disrupt our behaviour. Studies show that coupons are second only to word-of-mouth when it come to influencing consumer purchasing decisions.
Coupons are perfect for mobile. Offers are limited to certain time, items, and users. Mobile computing is deeply personal which makes the ideal platform.
Coupons are test-friendly. It's easy to track and measure them, and they give valuable insight into consumers. With coupons, it's hard to get lost in vanity metrics.
But there is a catch...
It's not for everyone.
As Sean Ellis, the CEO of GrowthHackers put it:
It’s very category and channel dependent. I have seen trial conversion rates as high as 40% when a credit card is required for trial and as low as 5%. The more aggressively I market a product, the more likely the average conversion rate from a trial to purchase will drop.
Coupons disrupt the consumer behaviour.
In e-commerce, discount fields on the checkout screen can backfire. Consumers should feel happy for a purchase, but seeing an empty coupon code field on checkout can trigger a stronger feeling that echoes that you could have saved money if you would have the code. It messes things up. A study found that the visible discount code field make 57% of the customers less certain about the purchase, including the 20% which will leave the checkout to look for a code without returning.

This effect called loss aversion is the classy older sister of FOMO. But deep linking allows you to move coupons out of the checkout process thus evading loss aversion.
A link that's also a coupon?
Deep linking is a technology that enables bringing users into a specific view or action of the app. Any native app can utilize this once the technology is implemented. What you need to turn your links into coupons is advanced level deep linking, that's capable of passing metadata.
The advantage of deep links:
- No code => No typing => Better user experience
- Bringing users into the app => Less interactions => Less drop-out
- No code field in checkout => Everyone is happy :)
How it works:
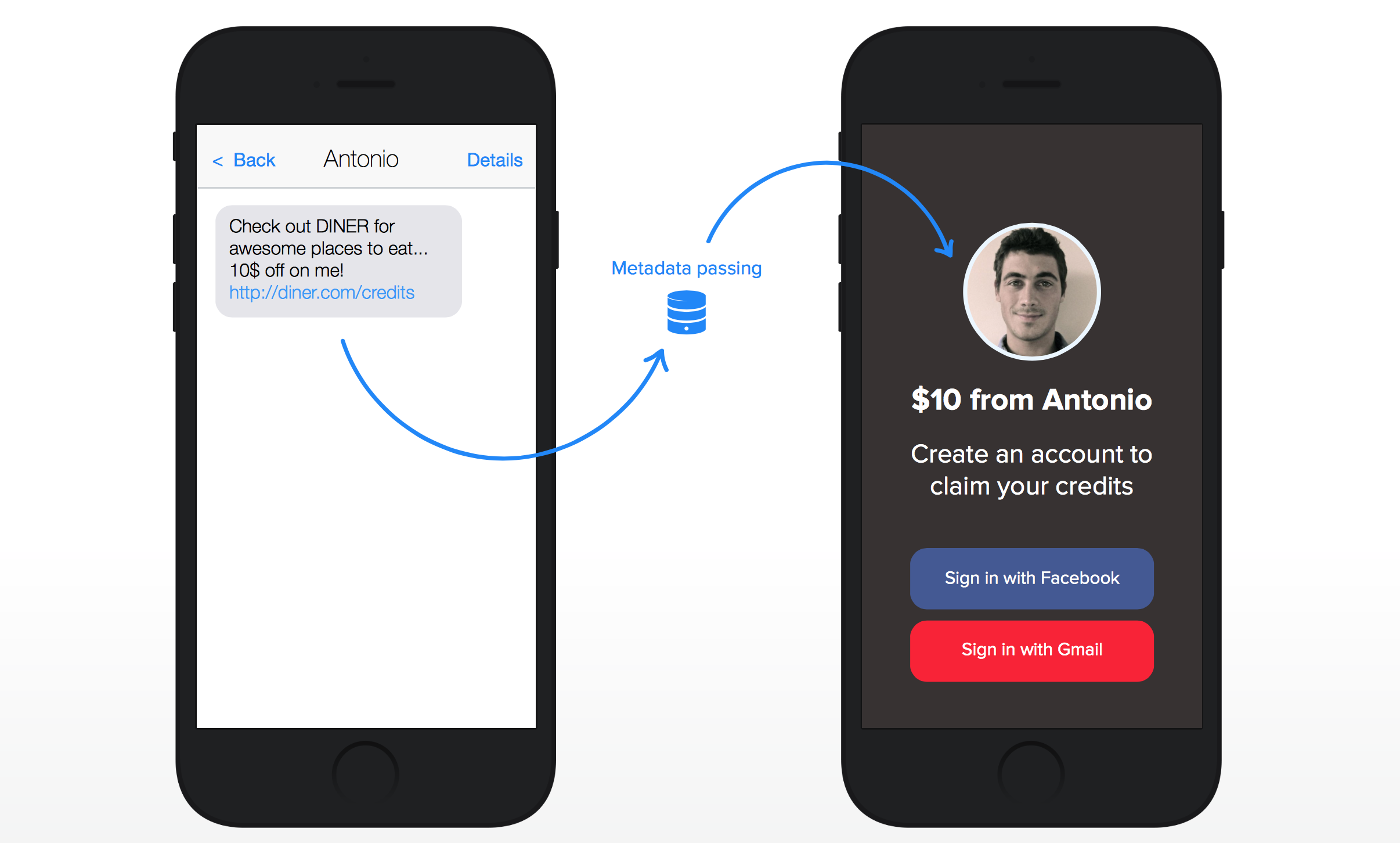
1. Example: Starter pack for invited new users
In this example, you have a referral system and you want to give a happy start for the invitees. With deep links, this is how the new user will accept the invitation and redeem the coupon:
- "User A" receives an invitation from Antonio.
- "User A" taps on the deep link.
- "User A" installed the app and has to create an account.
- "User A" is logged-in and receives the promised credits.

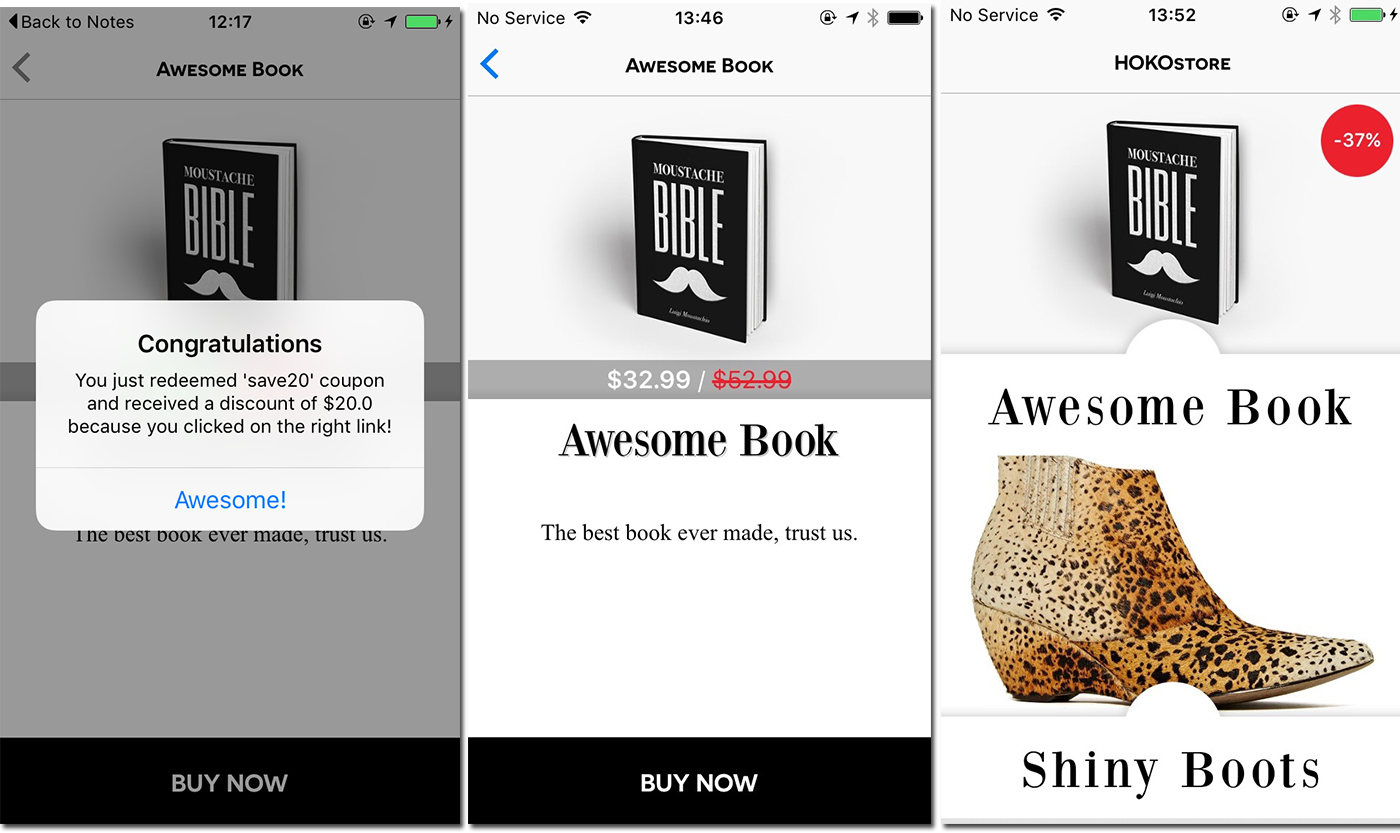
2. Example: Redeem discount directly from the newsletter
In this scenario you send out a completely normal newsletter with your offers to the users with deep links leading to each offer - with the discount included:
- Step: "User B" receives an email from your m-commerce business with a great offer inside.
- Step: "User B" taps on a deep linked offer.
- Step: The m-commerce app opens with the offered item on the screen, with the discount redeemed.

We took this example from the HOKOStore, our test app on GitHub.
Hacks with deep linking
Deep linking works always the same way: by bringing users to a specific view or action in the app. But metadata passing creates huge room for tweaking in this operation. By putting marketing objectives and engineering ideas together, you can bend the user experience for your own advantage.
Three ideas with different complexity:
Normal: Create one-time links for an exclusive feel.
Hard: Create links that not only apply the discount but put the item into the cart as well.
Insane: If you want to drive your users to your app, offer a special coupon for logged-in users on your site that will pass their login info to the app (even if it has to be installed first) and redeem the coupon once they are in the app.
Building the code on iOS
Note: If you are using HOKO's SDK for deep linking, the following guide will be immensely helpful. If you're not, you can still benefit from it. So keep on reading. ;)
One way to take advantage of HOKO is by embedding your own coupons or discounts on your links. To do this, start by creating a new smart link and adding a new metadata entry to it, like the following:
{
"coupon": "20"
}
After doing that, your link is fully ready to transmit metadata to your users. The following code shows how you can put this into practice in Swift with a very simple and straightforward example that shows an alert to the user displaying how much money they received with your coupon:
For the Objective-C code, check out the Coupon Use Case on the HOKO support site.
Thank you for reading to the end!
If you want learn more about HOKO, drop us an email or register.