On the last WWDC, held a couple of weeks ago, Apple announced this new feature called Universal Links on the "Seamless Linking to Your App" session. Although it isn't a hard feature to implement, there are some caveats.
There is some confusion and misinformation on the Internet, and the Apple session itself doesn't get into much detail. Fortunately for you, at HOKO we just added this new feature on our Smart Links, so we can redirect users to the app in a seamless way.
What are Universal Links?
It is clear that on iOS 9 Apple is pushing app developers more into deep linking for a better experience. All the news around indexation and search rely on deep linking technology. At the same time, Apple introduced Universal Links — a way to launch apps easily with traditional HTTP links, using the same URLs to open the website and the app.
With a unique web address, you can then link a specific view inside your app, without the need of a special scheme. Imagine that Twitter starts using Universal Links, then every time you tap a link for an accommodation from twitter.com, your iOS device would automatically open that accommodation page inside the Twitter app, if it's installed, instead of redirecting you to the normal web page. The experience will be smoother and most importantly the user doesn't lose context (no more empty tabs on Safari after redirecting to the app).
Getting your app ready for Universal Links
Implementing Universal Links is not hard, but you must comply with some pre-requisites first. Here's a list of what you need:
- Have a registered domain (doh!)
- SSL access to your domain
- Ability to upload a JSON file to your domain
- At least iOS 9 beta 2 (download) — this is important, because in the previous beta you had to do extra steps.
- At least Xcode 7 beta 2 (download)
If you have everything above just follow the 3 steps bellow to have Universal Links working on your iOS 9 app.
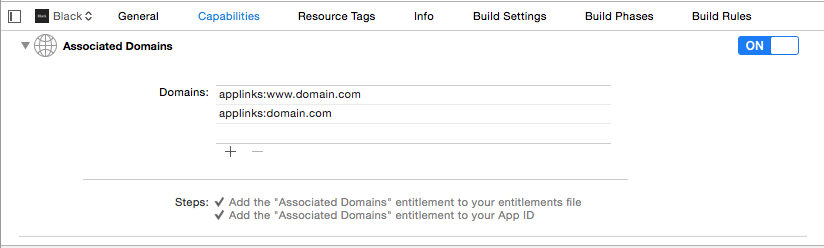
1. Add the domain to Capabilities
First, you have to add your app domain to your app capabilities on Xcode. You have to prefix it with applinks: and also add any subdomains and variants that you might have (www.domain.com, news.domain.com, etc.).

This will enable your app to request a special JSON file apple-app-site-association from your domain. When you first run your app it will download this file from https://domain.com/apple-app-site-association. Jump to the next step to learn how to build this file.
2. Upload apple-app-site-association file
This file must be present and accessible through a GET request with SSL for security reasons. You can open a text editor and write a simple JSON with this format:
{
"applinks": {
"apps": [],
"details": {
"TBEJCS6FFP.com.domain.App": {
"paths":[ "*" ]
}
}
}
}
Under the paths key you can have a list of allowed paths (the paths that you want your app to react to) or just asterisk if you want to open the app, no matter what the path is.
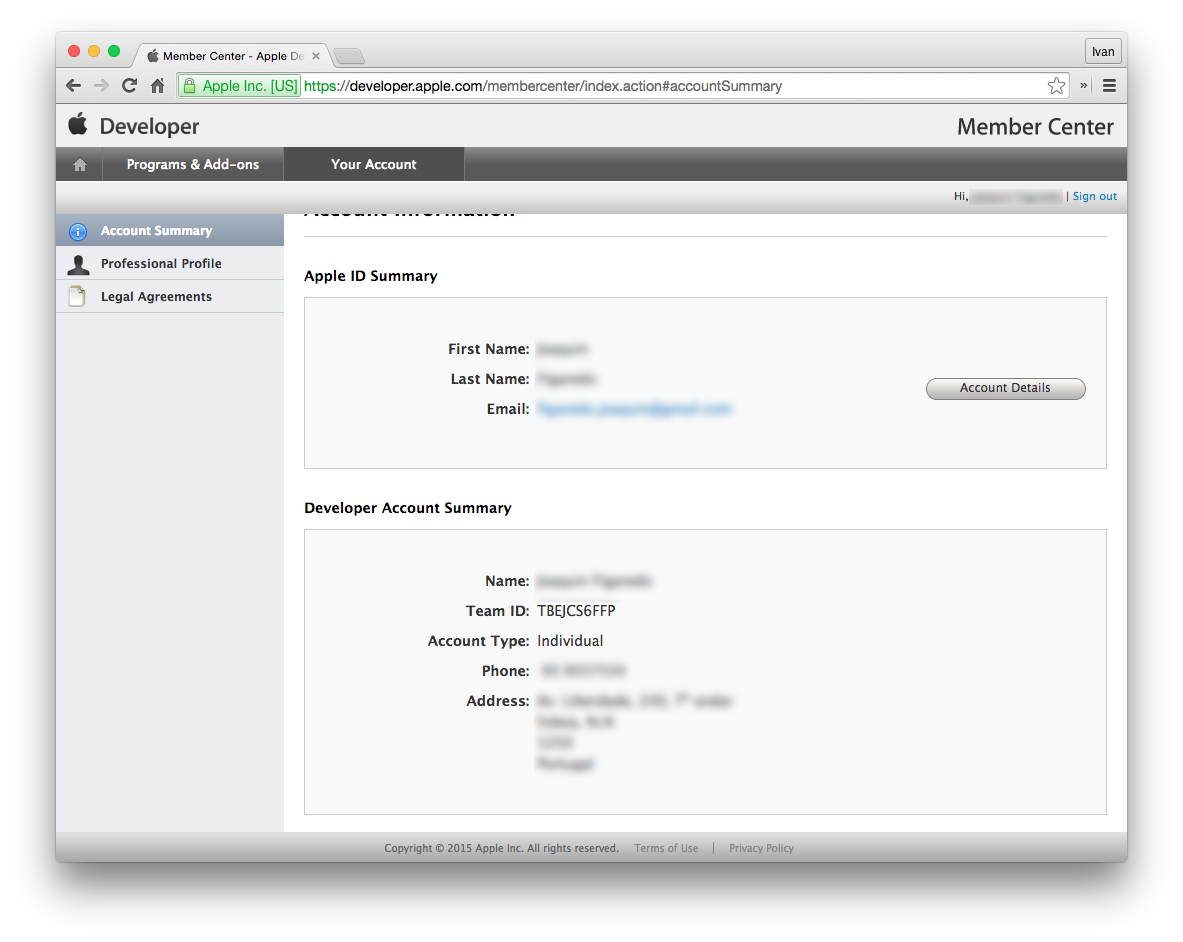
You may be wondering where TBEJCS6FFP.com.domain.App came from. Basically, it is your team id joined with your bundle identifier. You can get your team id from your Apple's Developer account page:

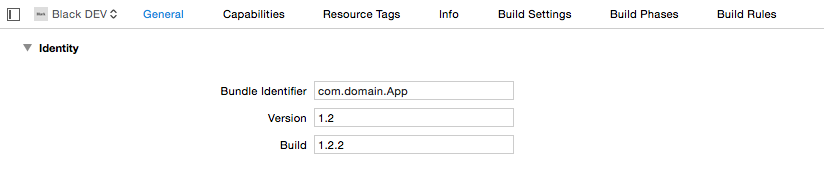
And the bundle identifier can be found under 'General' on project target:

Finally, you upload this file to the root of your domain. If you can see your file when requesting https://domain.com/apple-app-site-association then you're ready for the next step.
3. Handle Universal Links in your app
In order to support Universal Links in your app, you need to implement the application(_:continueUserActivity:restorationHandler:) on your AppDelegate. Even though this method may serve many different purposes (e.g. Handoff and Search APIs), we will focus on how to handle incoming Universal Links.
If the provided userActivity is of type NSUserActivityTypeBrowsingWeb, it means it has been delegated through the Universal Links APIs. Should that be the case, it is guaranteed that it will have a non-nil webpageURL property which is the URL the user opened. Following the previous example, this would be the NSURL representation of http://domain.com/path/to/thezoo.
To make sure your app can translate the URL into actual content you have to do a few steps:
- Easily parse the
webpageURLwith the NSURLComponents into the host (e.g.domain.com) and the path components (e.g.["/", "path", "to", "thezoo"]). - Make sure you recognise the
host. - Try to match the
pathComponentsinto a known content inside your app. - Validate that the content can actually be presented.
- Present the content to the user.
In case any of the above fails, Apple advises that your app should fail gracefully by opening the webpageURL on Safari instead.
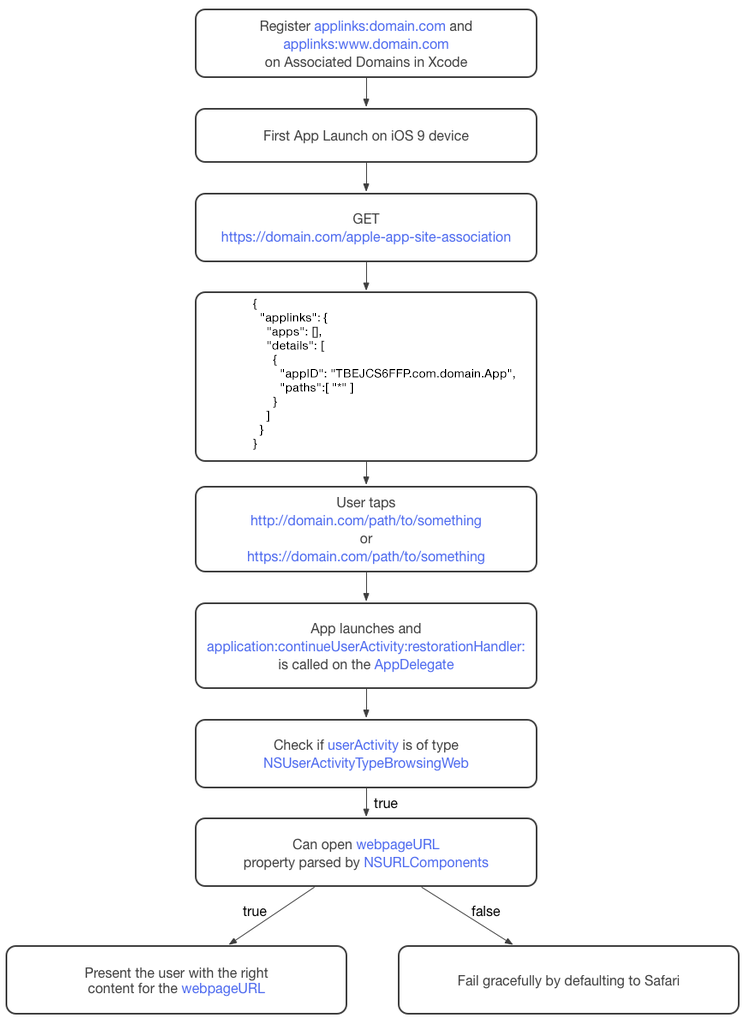
Here's everything summarized in one image:

Drawbacks of Universal Links
Universal Links are a great deal for developers, but there are a few drawbacks that might lead to an adoption resistance:
Universal Links only work on iOS 9 +
Configuration an app to support Universal Links means that only the users running iOS 9 will take advantage of this technology. Users with prior iOS versions will not be able to open the apps just from tapping on the web links. Instead, they will all fall back to the browser and web page just like before with normal web links.
However, HOKO provides mobile deep linking for devices with iOS 5 or higher. Hence, your mobile deep links will work on almost every iOS device worldwide, even if they have iOS 9 or not.
Universal Links will always fall back to the web page previously created.
What if you want to fall back to the homepage or to a complete different website that is not associated with the app? Achieving this would require some additional work, to configure a web page that could redirect your users to the destination page. Furthermore, if you don't have a website at all this turns into an impossible solution.
You can easily solve both use cases using HOKO smart links and their adaptive fallback. For each smart link created, you can choose on each platform what will happen if the app is not installed. Independently you can set the fall back to your website, iTunes store page or any other external website.
With Universal Links, the developer must host a website that will be associated with an app.
This could be bad news for small developers that can’t claim, afford or maintain a website for their apps, but still want incoming traffic to their apps through web links.
HOKO is the solution for this problem because it acts as the developer website, with each app being hosted in different subdomains. Thus, the developer just needs create the smart links and publish its URLs and each will open the appropriate app seamlessly.
The association between your app and your website is powered by a configuration file that needs to be created and hosted in the developer’s website.
With HOKO, you can skip this tedious configuration because we provide it out-of-the-box. Furthermore, our servers run on the industry top standards for security and performance, providing this configuration to each device in a secure and fast manner.
