Use Cases
In this section, we will highlight some use cases that you can fully implement in your app to enhance your user experience.
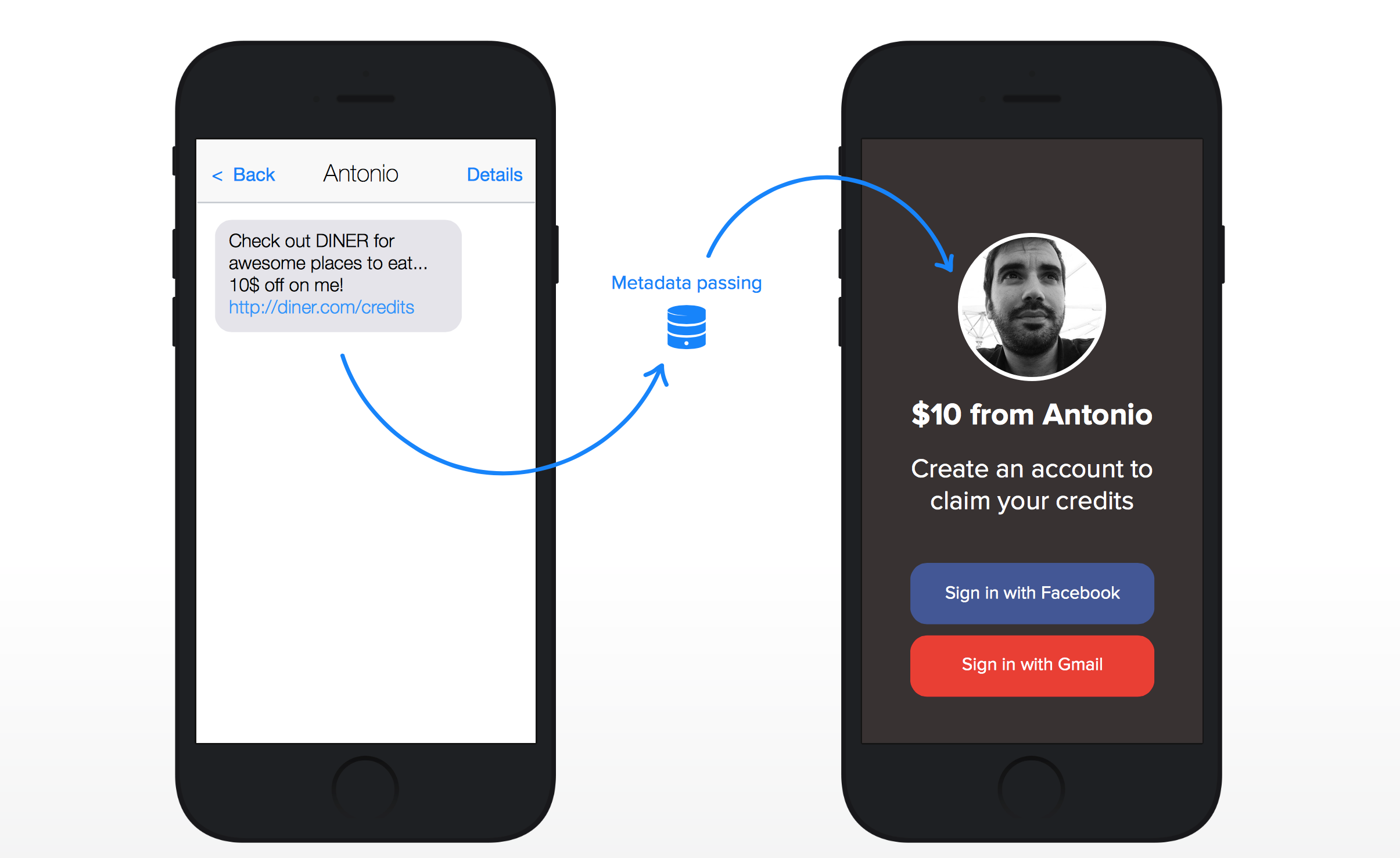
Coupons / Discounts

One way to take advantage of HOKO is by embedding your own coupons or discounts on your links. To do this, start by creating a new smart link and adding a new metadata entry to it, like the following:
{
"coupon": "save20",
"value": "20"
}After doing that, your link is fully ready to transmit metadata to your users. The following code shows how you can put this into practice with a very simple and straightforward example that shows an alert to the user displaying how much money they received with your coupon:
// AppDelegate.m
// addHandlerBlock: is going to be called every time your application opens a
// deeplink. if you prefer, you can focus on specific deeplink routes, to give
// a coupon/discount, by using mapRoute:toTarget:
[[Hoko deeplinking] addHandlerBlock:^(HOKDeeplink *deeplink) {
// check if the deeplink has metadata for 'coupon'
if (deeplink.metadata[@"coupon"] && deeplink.metadata[@"value"]) {
NSString *couponName = deeplink.metadata[@"coupon"];
NSNumber *coupon = deeplink.metadata[@"value"];
// notify the user that they successfully redeemed your coupon
UIAlertController *alertController = [UIAlertController
alertControllerWithTitle:@"Congratulations"
message:[NSString stringWithFormat:@"You just earned a $%@ through the coupon '%@' because you clicked on the right link!", coupon, couponName]
preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *action = [UIAlertAction actionWithTitle:@"Awesome!" style:UIAlertActionStyleDefault handler:nil];
[alertController addAction:action];
[self.window.rootViewController presentViewController:alertController animated:YES completion:nil];
}
}];// AppDelegate.swift
// addHandlerBlock() is going to be called every time your application opens a
// deeplink. if you prefer, you can focus on specific deeplink routes, to give
// a coupon/discount, by using mapRoute(_:toTarget:)
Hoko.deeplinking().addHandlerBlock { (deeplink: HOKDeeplink) -> Void in
// check if the deeplink has metadata for 'coupon'
if let coupon = deeplink.metadata?["coupon"] {
// notify the user that they successfully redeemed your coupon
let alertController = UIAlertController(title: "Congratulations",
message: "You just earned a $\(coupon) through a coupon because you clicked on the right link!", preferredStyle: .Alert)
let action = UIAlertAction(title: "Awesome!", style: .Default, handler: nil)
alertController.addAction(action)
self.window?.rootViewController?.presentViewController(alertController, animated: true, completion: nil)
}
}Demo app using coupons (Swift) →
Outbound Traffic
Outbound Traffic is the flux of users that exit your app to another app or website to perform some action or just to continue your business workflow.
With that in mind, HOKO SDK provides a simple interface that allows you to quickly generate smart links with custom URLs for each platform (iOS universal, iPhone, iPad, Android and/or Web), which makes it easier to create and share platform-personalized links for your outbound traffic needs. The process to achieve that is fairly simply to execute with just a few of line codes:
// create your deeplink object with the URLs for each platform
HOKDeeplink *deeplink = [HOKDeeplink deeplink];
[deeplink addURL:@"black://product/0" forPlatform:HOKDeeplinkPlatformIOSUniversal];
[deeplink addURL:@"black://product/0" forPlatform:HOKDeeplinkPlatformAndroid];
[deeplink addURL:@"http://www.blackisthenewapp.com/products/0" forPlatform:HOKDeeplinkPlatformWeb];
// now that it is created, generate a smart link
// and let HOKO do the hard work for you
[[Hoko deeplinking] generateSmartlinkForDeeplink:deeplink
success:^(NSString *smartlink) {
// your smart link was generated successfully
NSLog(@"smartlink: %@", smartlink);
} failure:^(NSError *error) {
// an error occurred while trying to generate the smart link
NSLog(@"%@", error.description);
}];// create your deeplink object with the URLs for each platform
let deeplink = HOKDeeplink()
deeplink.addURL("black://product/0", forPlatform: .IOSUniversal)
deeplink.addURL("black://product/0", forPlatform: .Android)
deeplink.addURL("http://www.blackisthenewapp.com/products/0", forPlatform: .Web)
// now that it is created, generate a smart link
// and let HOKO do the hard work for you
Hoko.deeplinking().generateSmartlinkForDeeplink(deeplink, success: { (smartlink: String) -> Void in
// your smart link was generated successfully
print("smartlink: \(smartlink)\n")
}) { (error: NSError) -> Void in
// an error occurred while trying to generate the smart link
print(error.description)
}Push Notifications using Parse

Another way of using HOKO smart links inside your app is to send them via your push notifications through Parse. You can check out this great guide, created by the folks at Parse, to get started with their push service.
After setting up your application, your notifications’ JSON data should contain, at least, the following key / value entries (note that you can use your own custom domain on smartlink):
{
"alert": "Hi! This is my super awesome notification title.",
"smartlink": "https://yourapp.hoko.link/superawesomelink"
}To decode and process your notifications on the user’s device, make sure you have the application:didReceiveRemoteNotification: delegate method implemented and the rest is easy as pie! The following code shows you how:
// AppDelegate.m
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo {
// check if the push notification has the key "smartlink"
if (userInfo[@"smartlink"]) {
// if so, call HOKO's openSmartlink: and we'll take care of it for you
// by sending the request to the appropriate route for that smartlink
[[Hoko deeplinking] openSmartlink:userInfo[@"smartlink"]];
} else {
// otherwise, process the notification with your own code
// in this case, processUserActivity: would be one of your methods
[self processPushNotification:userInfo];
}
}// AppDelegate.swift
func application(application: UIApplication, didReceiveRemoteNotification userInfo: [NSObject : AnyObject]) {
// check if the push notification has the key "smartlink"
if let smartlink = userInfo["smartlink"] as? String {
// if so, call HOKO's openSmartlink() and we'll take care of it for you
// by sending the request to the appropriate route for that smartlink
Hoko.deeplinking().openSmartlink(smartlink)
} else {
// otherwise, process the notification with your own code
// in this case, processUserActivity() would be one of your methods
processPushNotification(userInfo)
}
}After this, you’re finally ready to become a Push Notifications Sensei.
