Coupons
- - Step 1: Creating the smart link for the coupon
- - Step 2: Prepare your app to handle the coupon
- - Step 3: (Optional) Limit the number of redeems
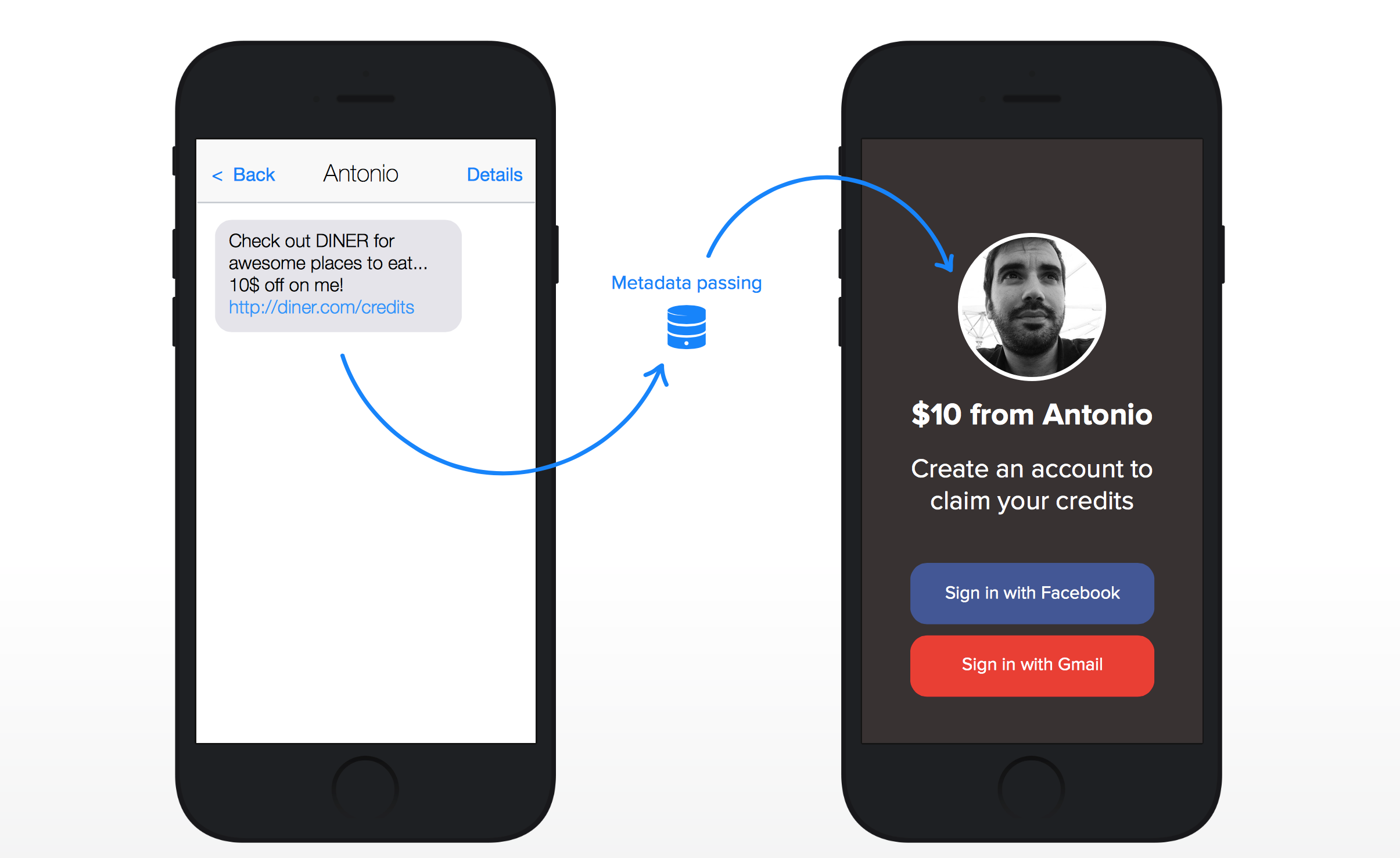
Create coupons that can be used seamlessly on mobile and desktop. All you need to do is create a smart link with metadata, prepare you app to handle coupons and share the link. We will take care of driving both new users and current users directly to your app, even if they need to go through the app store in between.

Inside your app, the SDK will delegate the coupon so you can presented it to the user. You can view this use case in-depth in a sample app provided here.
Sample app with coupons (Swift) →
Step 1: Creating the smart link for the coupon
Let’s keep it simple and say that is a seasonally discount, e.g. cyber Monday. Thus, we must create the smart link and add the necessary metadata. You can either create the smart link through the dashboard or through the SDK. For the sake of simplicity, we are creating the link through the dashboard like so:
Step 2: Prepare your app to handle the coupon
The following snippet depicts how our SDK delegates the coupon to your app, so you can then do whatever you think it’s best. In this simple example, we are just going to display a popup with a success message.
// AppDelegate.m
[[Hoko deeplinking] addHandlerBlock:^(HOKDeeplink *deeplink) {
// check if the deeplink has metadata for coupons
if (deeplink.metadata[@"coupon"] && deeplink.metadata[@"value"]) {
NSString *couponName = deeplink.metadata[@"coupon"];
NSNumber *discountValue = deeplink.metadata[@"value"];
// notify the user that they successfully redeemed your coupon
UIAlertController *alertController = [UIAlertController
alertControllerWithTitle:@"Congratulations"
message:[NSString stringWithFormat:@"You just earned a $%@ through the coupon '%@' because you clicked on the right link!", discountValue, couponName]
preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *action = [UIAlertAction actionWithTitle:@"Awesome!" style:UIAlertActionStyleDefault handler:nil];
[alertController addAction:action];
[self.window.rootViewController presentViewController:alertController animated:YES completion:nil];
}
}];// AppDelegate.swift
Hoko.deeplinking().addHandlerBlock { (deeplink: HOKDeeplink) -> Void in
// Check if the deeplink has metadata for 'coupon'
if let coupon = deeplink.metadata?["coupon"] {
// Notify the user that they successfully redeemed your coupon
let alertController = UIAlertController(title: "Congratulations",
message: "You just earned a $\(coupon) through a coupon because you clicked on the right link!", preferredStyle: .Alert)
let action = UIAlertAction(title: "Awesome!", style: .Default, handler: nil)
alertController.addAction(action)
self.window?.rootViewController?.presentViewController(alertController, animated: true, completion: nil)
}
}The addHandlerBlock() is going to be called every time your application opens a
deeplink. If you prefer, you can focus on one specific deeplink routes at the time using the
mapRoute(_:toTarget:) delegation method. Please check our
metadata documentation to learn more.
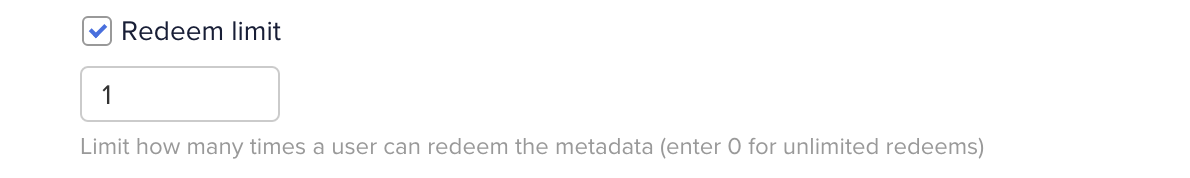
Step 3: (Optional) Limit the number of redeems
In use cases like coupons, we want to control the access to the metadata. You can define
how many times your users can redeem the metadata through the Dashboard under Redeem limit when
editing the smart link. Hence, we guarantee that the coupon is only going to be redeemed the right
amount of times.

If you are creating the smart link through the SDK you can also define this limit through the
redeemLimit parameter when creating the HOKDeeplink object.
HOKDeeplink *deeplink = [HOKDeeplink deeplinkWithRoute:@"products/:product_id"
routeParameters:@{@"product_id": @(self.product.identifier)}
queryParameters:@{@"referrer": self.user.name}
metadata:@{@"coupon": @"20"}
redeemLimit:3];
[[Hoko deeplinking] generateSmartlinkForDeeplink:deeplink success:^(NSString *smartlink) {
// Do something with the smart link
} failure:^(NSError *error) {
// Oops, something went wrong
}];let deeplink = HOKDeeplink("products/:product_id", routeParameters: ["product_id": product.identifier],
queryParameters:["referrer": user.name],
metadata: ["coupon": "20"],
redeemLimit: 3)
Hoko.deeplinking().generateSmartlinkForDeeplink(deeplink, success: { (smartlink: String) -> Void in
// Do something with the smart link
}) { (error: NSError) -> Void in
// Oops, something went wrong
}More information
Need to know more about these subjects? Check the following pages for more information:
Check our frequently asked questions or send us a message if you can’t find what you are looking for. We’re always glad to hear from you and answer all your questions.
